
Flat design
Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. Неважно, коммерческий сайт или социальный, главная задача дизайнера — сделать ресурс привлекательным, доступным, заинтересовать пользователей, решить задачи клиента. Ошибочно мнение, что страница должна быть креативной, чтобы привлечь внимание. Сегодня сложно чем-то удивить. Для пользователя важно, чтобы сайт был информативным, функциональным, а значит, комфортным при использовании. Что такое flat-дизайн или плоский дизайн сайта.














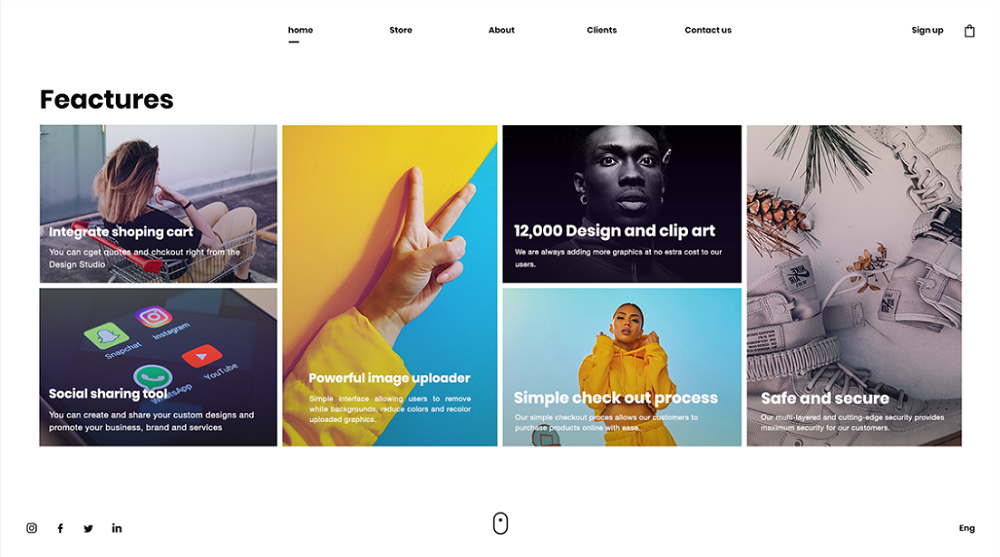
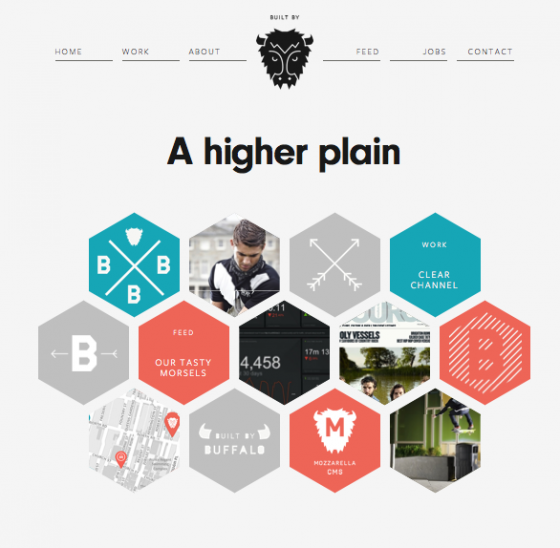
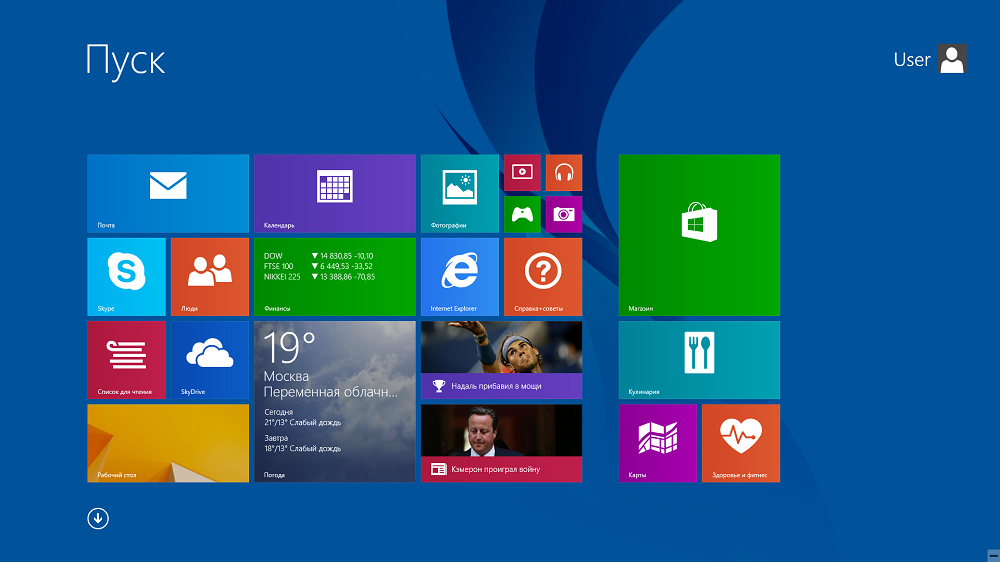
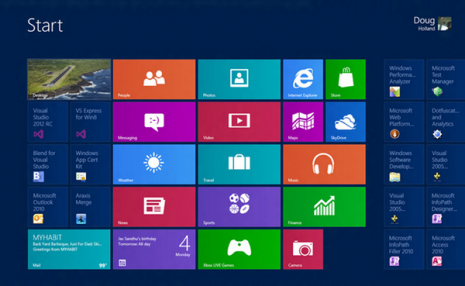
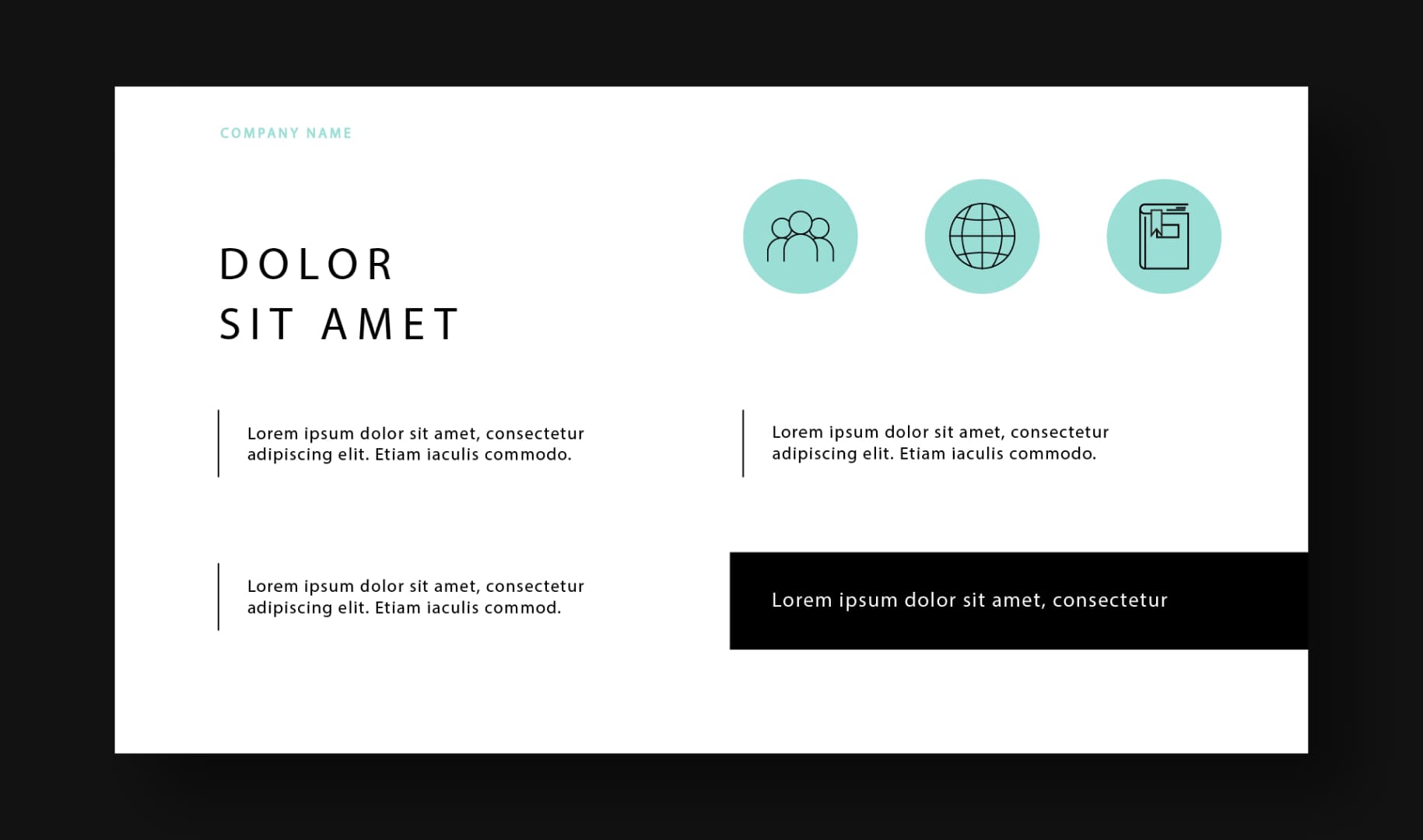
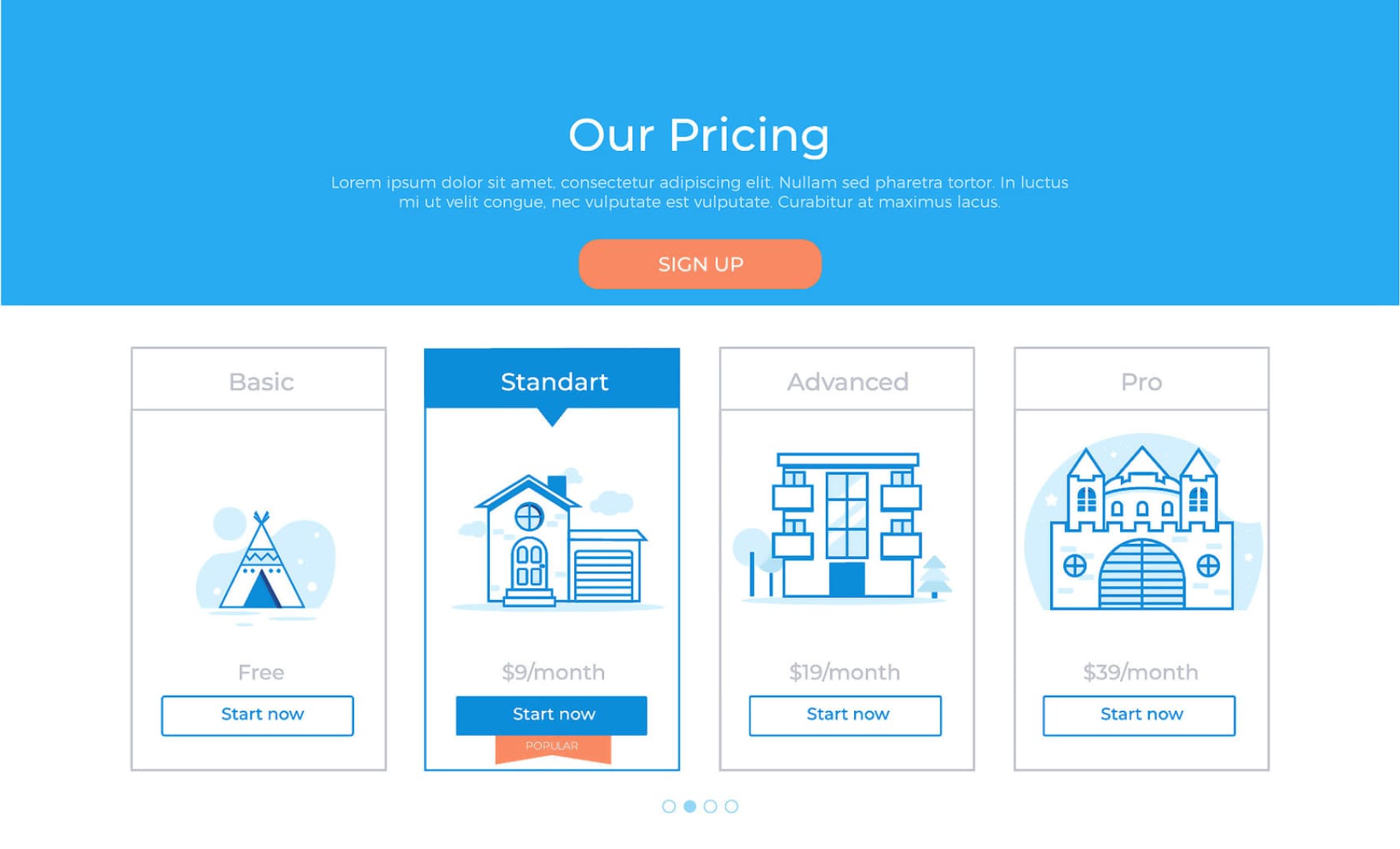
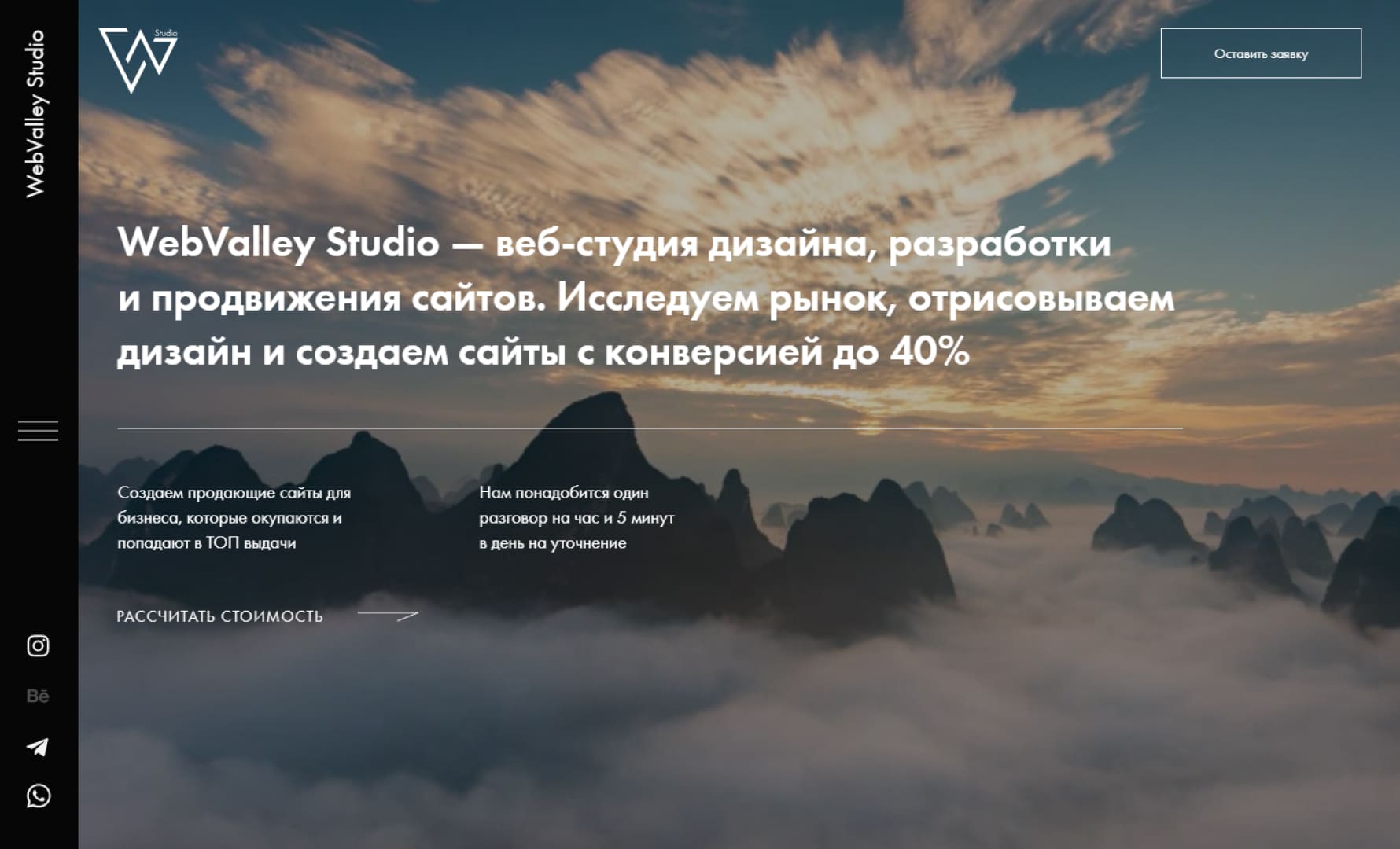
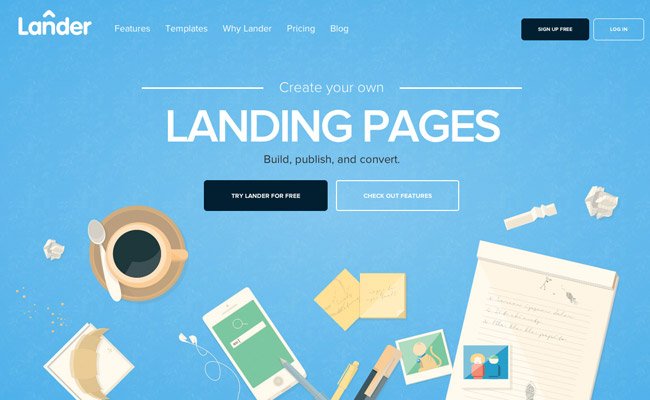
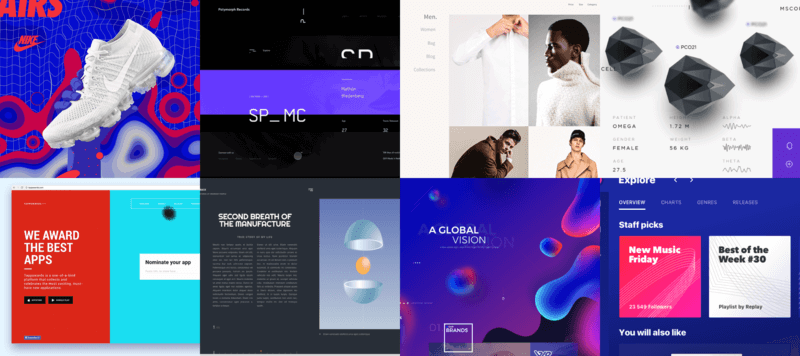
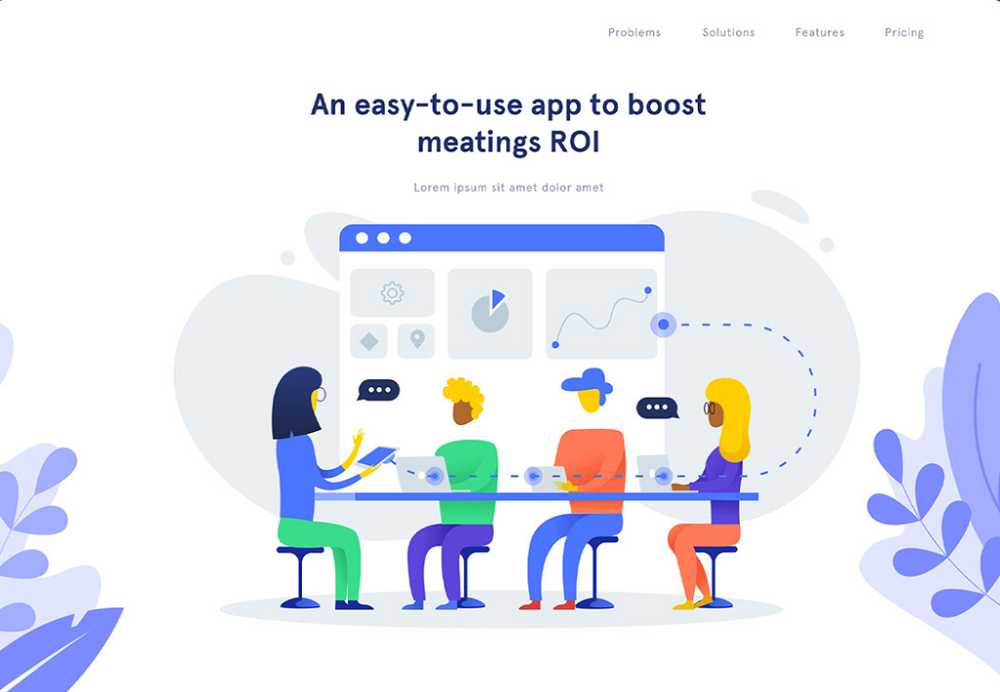
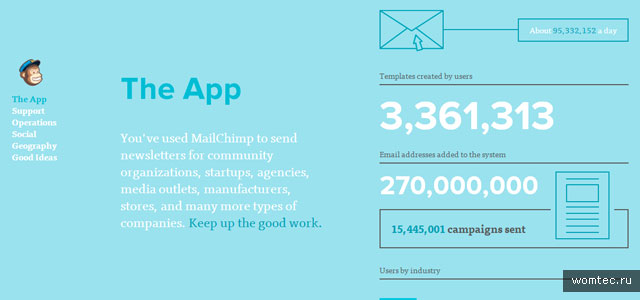
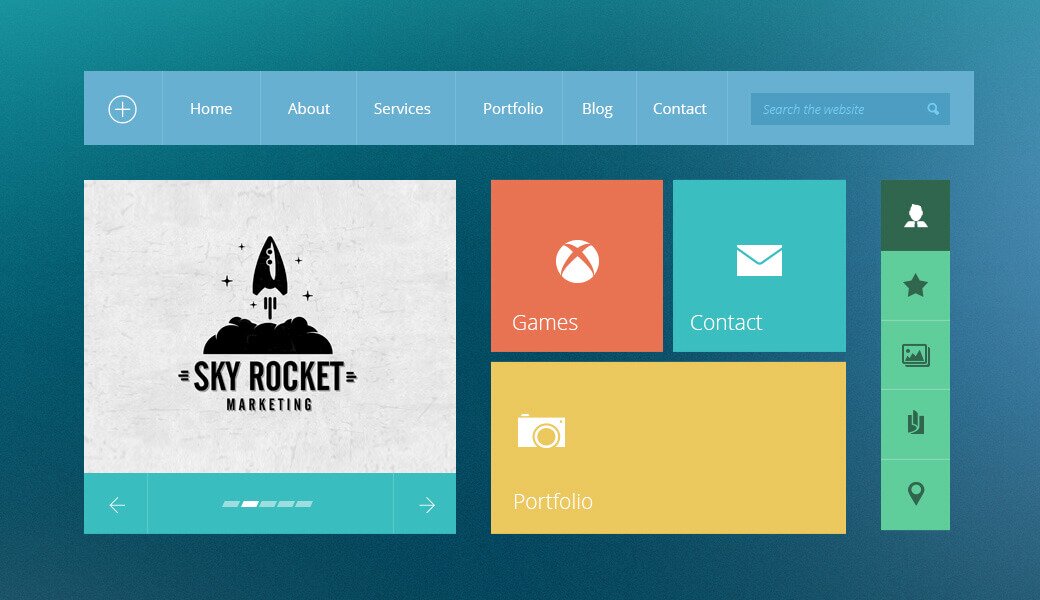
В одной из наших статей упоминалось о flat-дизайне как об основном направлении веб-дизайна в последние годы. Сегодня мы расскажем о нем подробнее. Flat в переводе с английского - плоский дизайн базируется на трех основных китах: на использовании ярких цветов, на доступной типографике и предельно простых и понятных формах. Данный вид дизайна очень минималистичен, из-за чего даже может показаться, что он слишком прост и не представляет из себя ничего стоящего. На самом деле это не так. Плоский дизайн необычайно удобен тем, что он ориентирует пользователя прежде всего на содержание самого сайта, при этом отдельными элементами подчеркивая те самые детали, которые не стоит упускать из внимания.











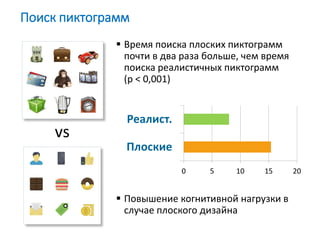
Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн. Однако он способен упростить восприятие графики и сделать интерфейсы более удобными. Пройдите тест из 10 вопросов и узнайте, какая дизайн-профессия подходит лично вам.







Похожие статьи
- Что сейчас модно у молодежи 2024 - Поиск по сайту - АЛЕФ - Главная
- Доски с гвоздями своими руками - Хотите собрать лодку плоскодонку своими руками
- Дизайны сайтов и сетей - Барная стойка на маленькой кухне 50 фото идей
- Декупаж на баночке из по крема - Декупаж баночки из под крема - Женский сайт Порадка