
Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
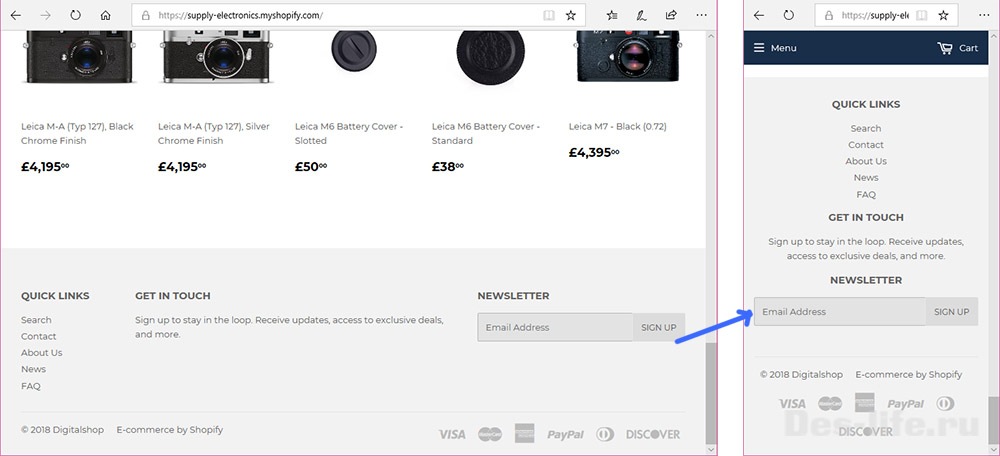
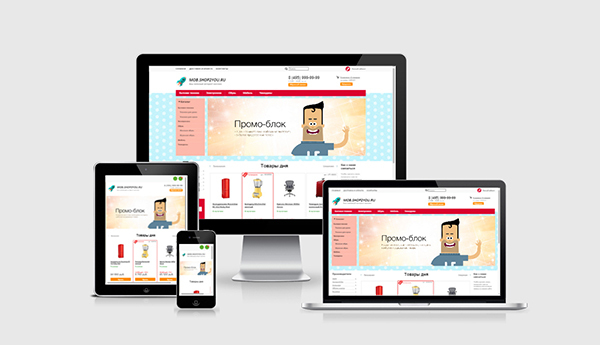
Адаптивный веб дизайн - это создание веб страниц, которые хорошо смотрятся на всех устройствах! Адаптивный веб дизайн автоматически настраивается для различных размеров экрана и видовых экранов. Адаптивный веб дизайн - это использование HTML и CSS для автоматического изменения размера, скрытия, сжатия или увеличения, веб сайт, чтобы он хорошо выглядел на всех устройствах настольных компьютерах, планшетах и телефонах :. Попробуйте сами ». Это позволит установить окно просмотра вашей страницы, которое даст браузеру инструкции о том, как управлять размерами и масштабированием страницы. Вот пример веб страницы без мета тега viewport и той же веб страницы с мета тегом viewport:.













Отзывчивый и адаптивный дизайн сайта
Сложность: высокая. Адаптивный дизайн — это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет.








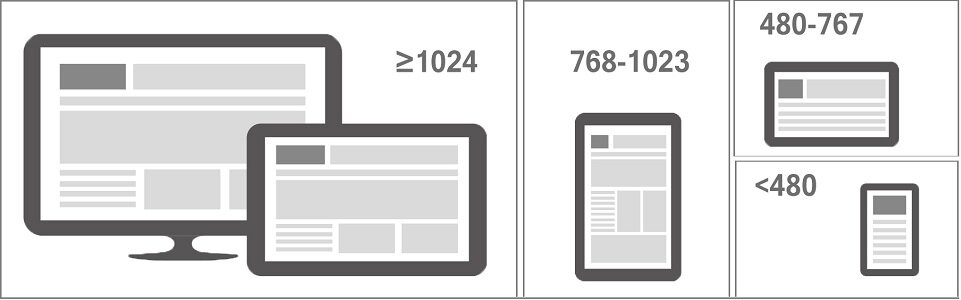
В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну. Иллюстрация: Анастасия Телесницкая для Skillbox Media. Это способ корректно отображать интерфейс сайта на любых устройствах. Дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров. Разработчик при вёрстке задаёт для каждого макета соответствующие размеры и разрешение экрана.




.jpg)