Отличия адаптивного, отзывчивого и резинового дизайна сайта
Поиск Настройки. Время на прочтение 4 мин. Из песочницы. Привет, Хабр!











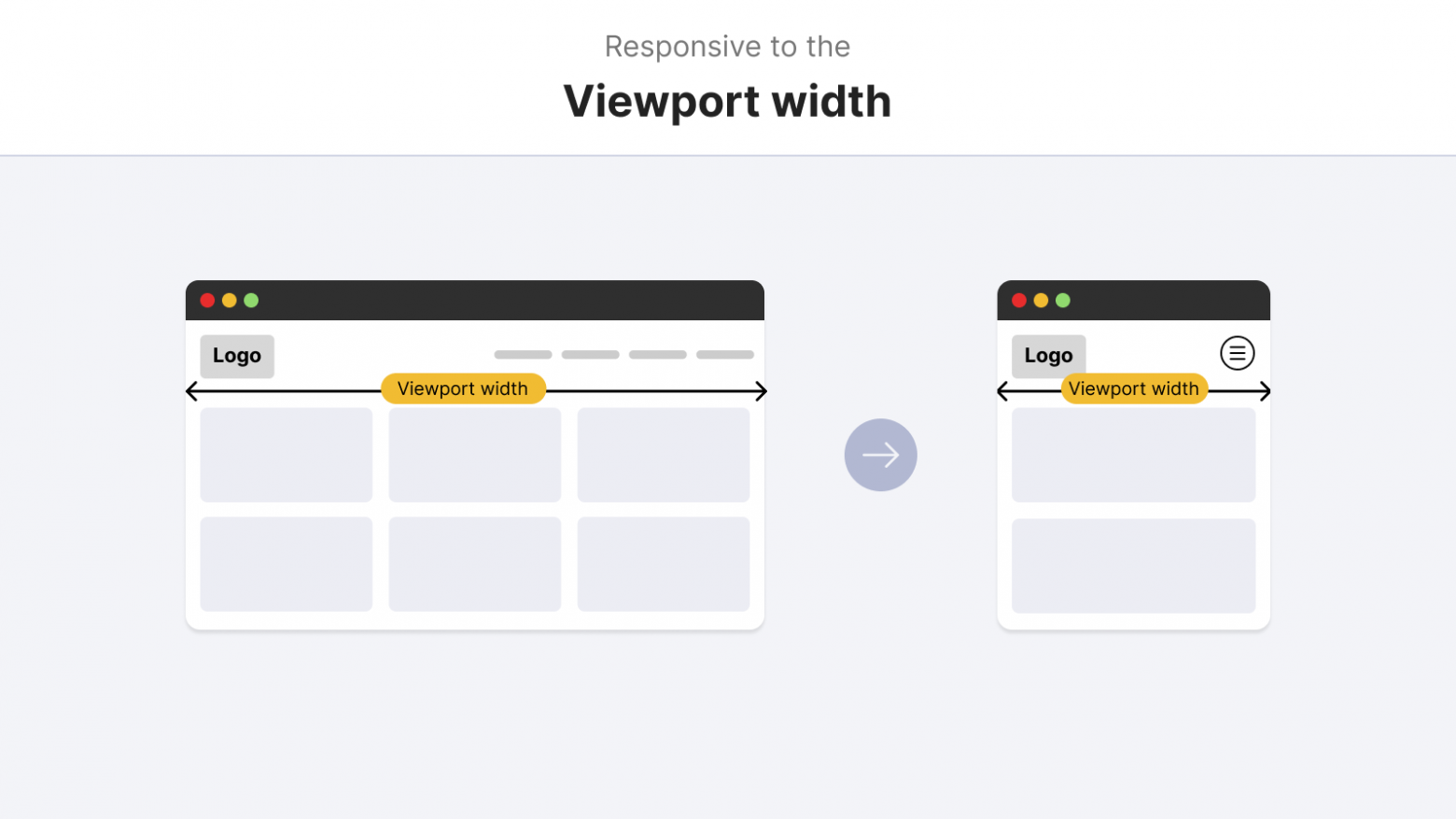
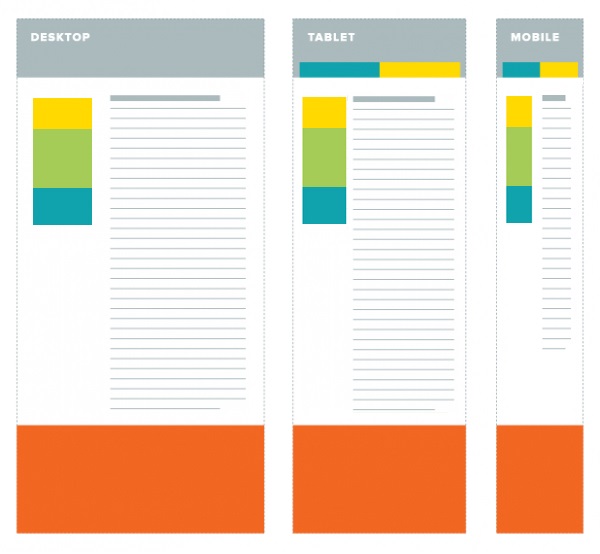
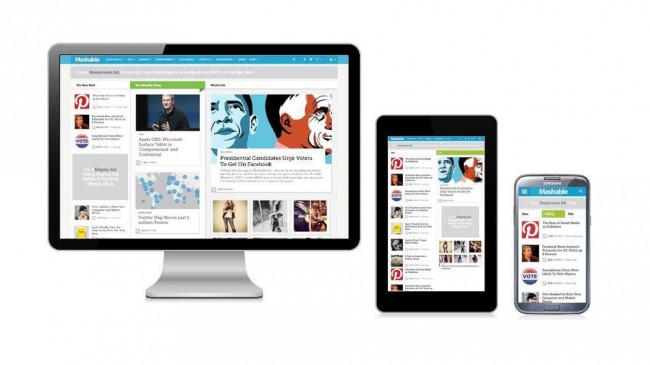
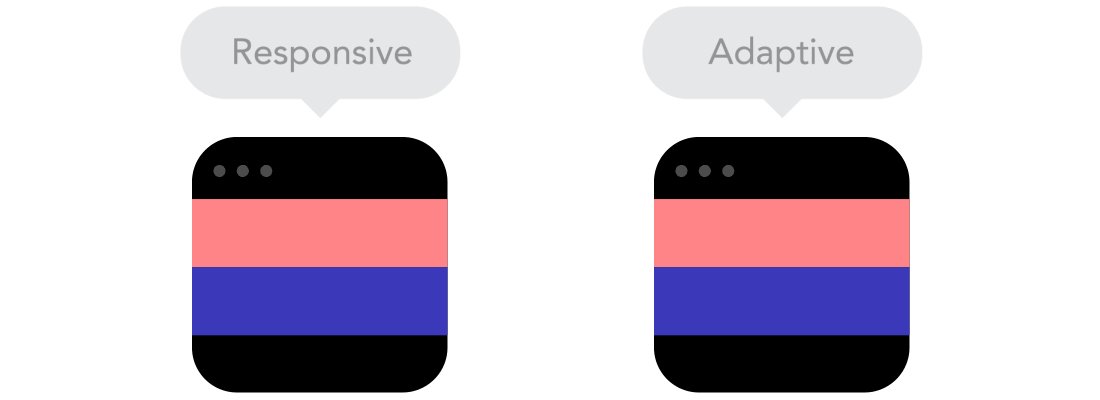
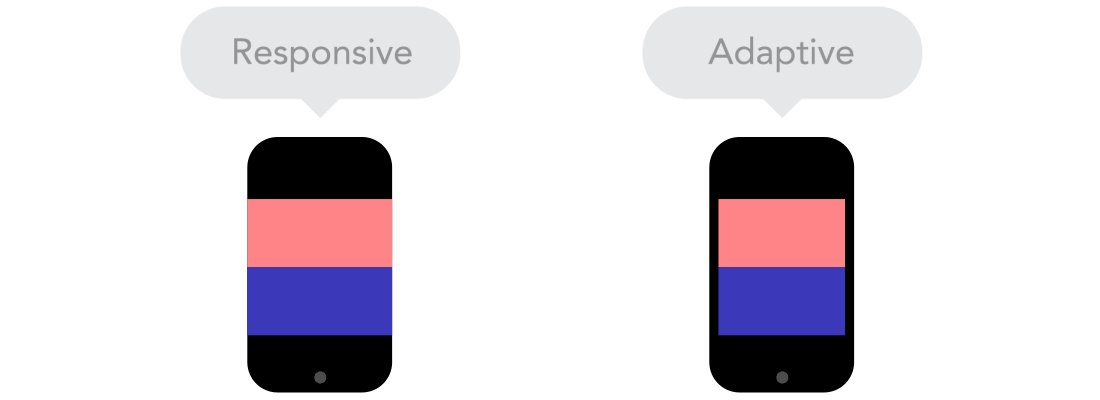
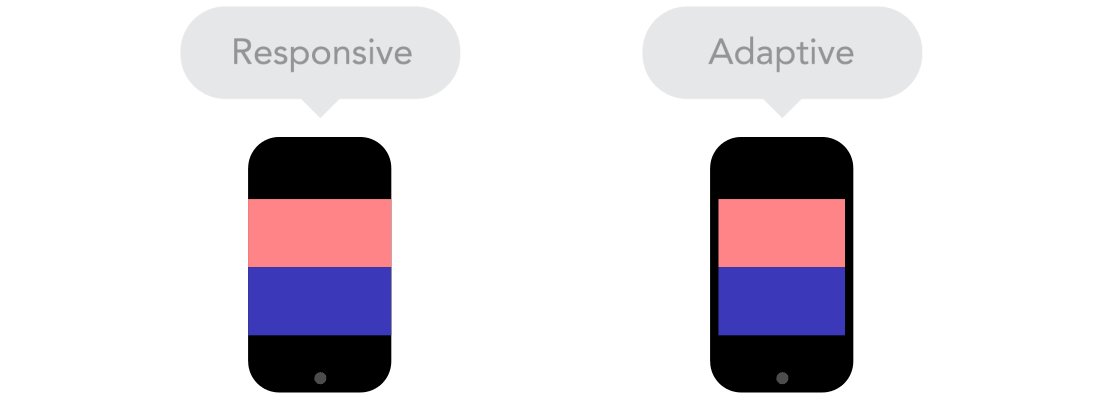
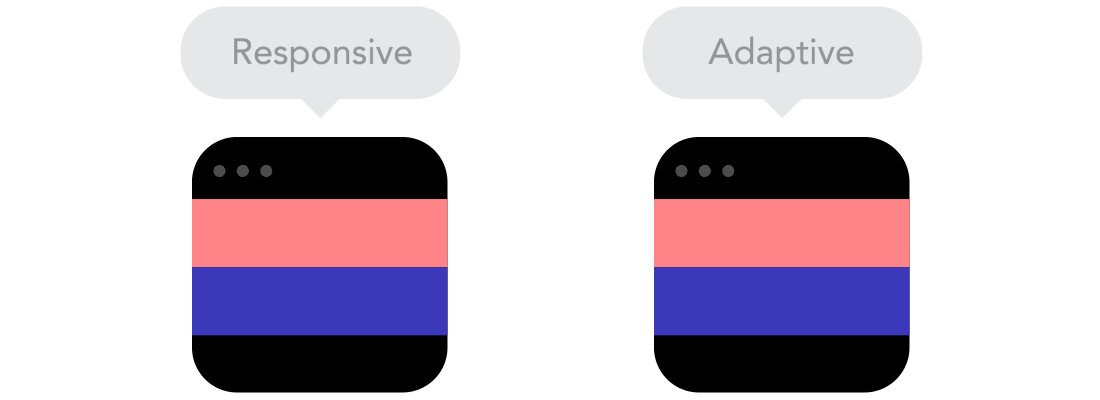
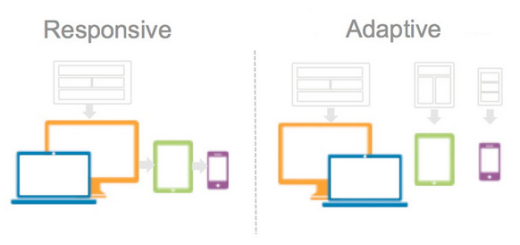
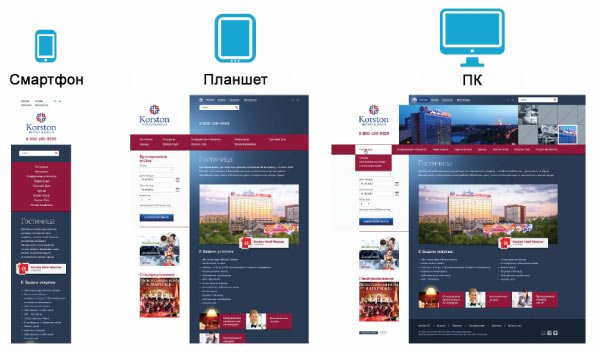
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:. Responsive Design RWD — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;. Adaptive Design AWD — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины. Философия отзывчивого веб-дизайна заключается в том, что сайт был удобным для просмотра с любого устройства, независимо от размера экрана.









Отзывчивый дизайн
Крупные компании давно осознали необходимость адаптации сайта под мобильные устройства. Последние несколько лет характеризуются радикальными изменениями поведения покупателей. Пользователи перестали пользоваться стационарным компьютером в процессе поиска, прочтения необходимой информации.